Flexboxのjustify-contentをspace-betweenにしたとき最終行をきれいに配置する方法

こんにちは、セブンシックスのダイチです。今回は、コーダーさんのための、Flexboxについてのお話です。実は、リストを横並びにするCSSについての考察をまとめようと思ったのですが、ぐだぐだと長くなったので、今回はFlexboxについてのみ書くことにしました。
最終行が、思い通りにいかない!
Flexboxは、CSS3で追加されたレイアウトモジュールです。これまでfloatなどを駆使してレイアウトしていた箇所を、シンプルに記述できることから注目されていますが、なかなか思い通りにいかない点もあります。
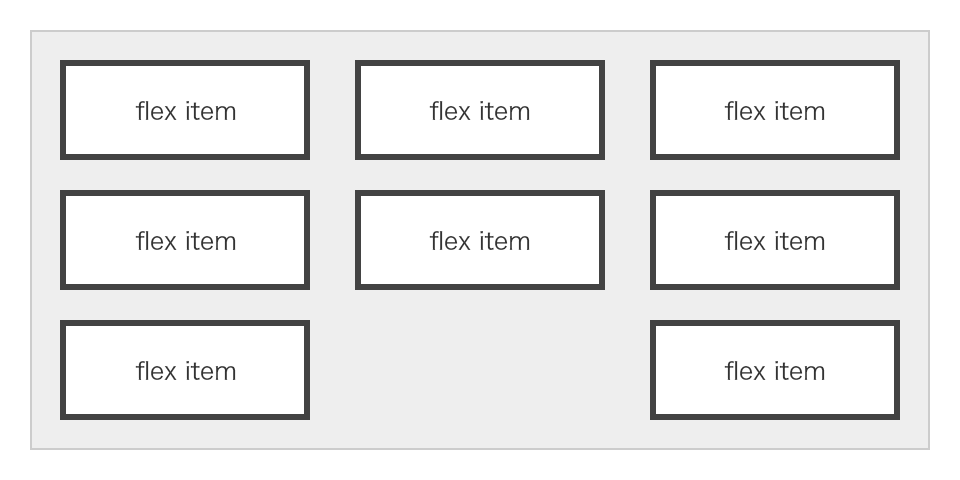
そのうちのひとつが、justify-contentで両端揃えにしたときの最終行。子要素の数が半端になったときに、中央がぽかっと空いてしまう問題があります。

これは、正常な振る舞いなのですが、実際にこんな並べ方をしたデザインを作るデザイナーさんはいないと思います。最終行は、左揃えにしたいケースが多いのではないでしょうか。
足りない分だけ、空の子要素を入れると…
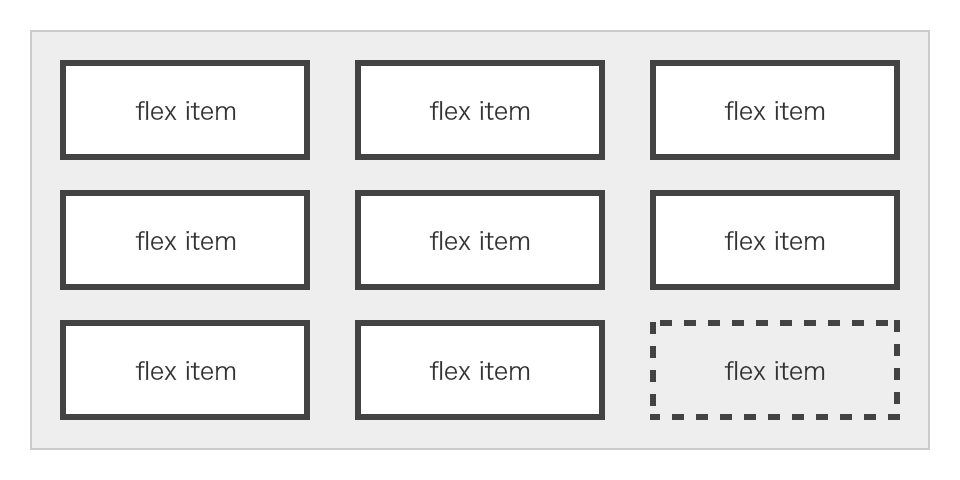
CSSのプロパティでこの問題を解決する方法は今のところありません。しかし、対処はできます。最終行で足りない分の個数だけ、子要素を追加してあげれば良いのです。

空の子要素で数を揃えてあげれば、表面上は最終行が左揃えになっているように見えます。ただし、これはあくまで「1行の子要素の数と最終行の子要素の数が分かる」場合にのみ有効で、子要素が増減したら、それに合わせて空の子要素の数を調整する必要があります。これでは、現実的ではありません。
とにかく空の子要素をたくさん入れればOK!
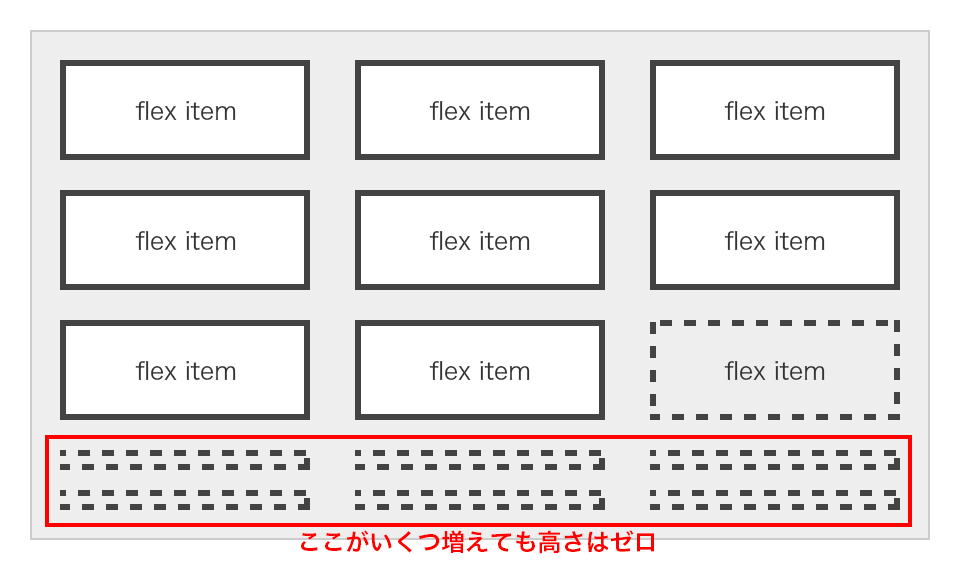
なら、あらかじめ空の子要素をたくさん入れてしまえばいいのです。空要素は高さ、上下マージン、上下パディングをゼロにすることで、「存在するけど見えない」状態にできます。

厳密には、「1行におさまる子要素数-2」個の空要素を入れておけば、最終行の子要素がいくつになっても左揃え(に見せかける状態)にできます。
jQueryで空の子要素を動的に追加してみる
せっかくなので、空要素をjQueryで動的に追加してみましょう。例えば、リスト形式でマークアップしていた場合、
<ul>
<li>子要素1</li>
<li>子要素1</li>
<li>子要素1</li>
<li>子要素1</li>
</ul>
<style>
ul {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.empty {
height: 0;
margin-top: 0;
margin-bottom: 0;
padding-top: 0;
padding-bottom: 0;
}
</style>
<script>
$(function(){
var elem = "";
for (var i = -1; ++i < 10;) {
elem += '<li class="empty"></li>';
}
$("ul").append(elem);
});
</script>
みたいに記述してあげると、空の子要素が10個追加されます。ちなみに、上記のコードは、説明のために余計なCSSをぜんぶ省いているので、そのまま記述してもうまく表示されません。あしからず。
どうでもいい豆知識ですが、appendを10回繰り返すよりも、連結した文字列を1回でappendしたほうがブラウザに優しいというメリットがあります。この例だと空要素が10個なので、1行に子要素が最大12個まで入る状況下で、最終行を左寄せにできるというワケですね。
でも、超めんどくさい。
やってみた感想
当たり前ですが、なにがなんでもFlexboxを使っておけば最高で最強!というワケにはいきません。今回のように、子要素数が不確定かつ子要素を繰り返し並べる場合には、おとなしくfloatを使うってのも、賢明な判断かなと思います。