【HP制作の疑問】ウェブ初心者のための基礎用語20選

セブンシックスの北斗です。
web業界は難解なワードに満ちています。
私がこの業界に入ったとき、聞き慣れない言葉ばかりで驚きました。
恥ずかしながら、意味を履き違えて使っていた言葉もいくつかありました。
そこで、今回は企業の担当者がホームページを制作する前に知っておくと便利なウェブ用語、その他関連用語を、わかりやすくご紹介いたします。
用語の意味がわかると、制作会社選びがしやすくなり、その後の打合せもスムーズにできますよ。
ぜひ、参考にしてください。
目次
パソコン、インターネットの基礎用語
1.ブラウザ

インターネットでホームページを閲覧するときに使うソフトのこと。
Windowsだと「Microsoft Edge」、Macだと「Safari」が標準のブラウザです。
インターネットの情報を見るには欠かせないソフトで、有名なものから無名なものまでたくさんあります。
それぞれ使いやすさや機能に違いがあるので、試したことの無い方は一度他のブラウザをインストールしてみると面白いですよ。
代表的なブラウザ
- Microsoft Edge
- Internet Explorer
- Safari
- Google Chrome
- Mozilla Firefox
【この言葉はこう使う!】
A君:スマホのブラウザは、何を使ってるの?
B君:俺はGoogle Chrome一択だぜ。
2.URL

ホームページの住所のようなもの。
アドレスとも呼ばれます。
ホームページを開くとブラウザの上部に表示され、直接打ち込んでも該当のホームページが表示されます。
例えば、セブンシックスのホームページのURLは「https://www.6666666.jp/」です。
【この言葉はこう使う!】
A君:めちゃめちゃ美味しそうなたこ焼き屋を見つけたよ。
B君:そこのホームページのURL教えて!
3.検索エンジン

インターネットにある情報を検索するシステムのこと。
検索窓と呼ばれる場所に知りたいことを入力すると、関連情報が一覧で表示されます。
「Google」や「Yahoo!JAPAN」、「Bing」などが有名です。
検索エンジンには世界中のホームページが網羅されており、欲しい情報を得るために欠かせない存在となりました。
【この言葉はこう使う!】
A君:お前、検索エンジンYahoo!JAPAN使ってるの?
B君:トップページにニュースがあるから好きなんだ。
4.デバイス

パソコンやスマートフォンに関連した機器やパーツなどのこと。
マウスやキーボード、DVDドライブもデバイスです。
パソコン、スマートフォン、タブレットなど、インターネットを閲覧する時に使う機器を指して使う場合が多いかもしれません。
例えば、パソコンとタブレットは異なるデバイスですし、iPhone8とiPhoneXは異なるデバイスです。
【この言葉はこう使う!】
A君:このホームページ、パソコンとスマホで表示が違うね。
B君:デバイスに対応した表示で、すごく見やすいな。
5.ドメイン

ホームページのURLやメールアドレスの一部になるもの。
ドメインが無いと、ホームページもメールアドレスも作ることができません。
セブンシックスのURLは「https://www.6666666.jp/」ですが、ドメインにあたるのは「6666666.jp」です。
メールアドレスは「○○◯@6666666.jp」になります。
ドメインには種類がいくつもあり、それぞれに意味があります。
「.jp」:日本在住者が取得できる。
「.com」:企業や商用サービスのためのドメインで、世界中誰でも取得できる。
「.co.jp」:日本国内に登記がある法人のみ取得できる。
【この言葉はこう使う!】
A君:ホームページを初めて作るんだけど、ドメインどうしようかな。
B君:欲しいやつが、既に使われてないといいけどね。
6.サーバー

インターネットの向こう側で、データを保管している機械のこと。
私たちは、インターネットを使って、サーバーにあるデータを受け取ることで、ホームページを閲覧したり、メールを確認したりしています。
つまり、自分のホームページを持つには自分のサーバーが絶対に必要です。
サーバーは購入して使うこともできますが、管理がとても大変なので、ほとんどの場合レンタルサーバー業者からサーバーを借りて使います。
【この言葉はこう使う!】
A君:俺のホームページ、表示スピードがすごい遅いんだよね。
B君:レンタルサーバーの一番安いプランじゃ、ちょっときついのかもな。
7.SSL

インターネット上で通信を暗号化するセキリュティ技術のこと。
インターネットは通信を盗み見ることが可能なため、みんなが安心してインターネットが利用できるように開発されました。
お問い合わせフォームの送信、ネット通販での購入など、個人情報やクレジットカード情報などを送受信する場合、セキリュティが強化されます。
SSLが導入されているサイトは、URLが「https」から始まり、ブラウザのURLが表示されている部分に鍵マークが表示されます。
http://www.◯○○○○◯.jp/ SSLなし
https://www.◯○○○○◯.jp/ SSL導入済み
【この言葉はこう使う!】
A君:今の時代、SSLは必須なのかな。
B君:多くのサイトが導入してるし、使う人は安心するよね。
ホームページ制作の場で、よく使われる専門用語
8.コンテンツ

ホームページに掲載されている、情報の中身のこと。
文章や画像、動画など全てがコンテンツと呼ばれます。
例えば、「会社概要」や「よくある質問」もコンテンツですし、「ブログ記事」もコンテンツです。
的確な見出し、読みやすい文章、ユニークな内容、ひと目で内容がわかる画像など、質の高いコンテンツを発信することが、ホームページには求められます。
【この言葉はこう使う!】
A君:利用者の感想を掲載するコンテンツを作ったんだ。
B君:それはグッジョブだね!
9.ブログ

日記形式で文章や画像、動画などをインターネット上に公開できるサイトのこと。
Weblog(ウェブログ)が略されて、現在ではBlog(ブログ)と呼ばれています。
アメーバブログ、FC2ブログ、はてなブログなどのブログサービスが有名ですが、システムを導入すれば、自分のホームページ内にブログ機能をつけることも可能です。
その内容は様々で、日記や趣味、製品のレビュー、専門ノウハウなど、個人からビジネスまで幅広く使われています。
好きなタイミングで情報発信ができ、自由に画像や文章が編集できることから、一番身近な情報発信ツールとして活躍しています。
【この言葉はこう使う!】
A君:俺のブログ、誰も見てくれないんだけど…。
B君:日記みたいな内容じゃ、さすがに興味が湧かないよ。
10.リンク

リンク(link)とは、「結びつく」「関連付けられる」という意味です。
ホームページで、リンクの設定された場所をクリックすると、該当のページへジャンプします。
例えば、会社概要ページを開いている時、トップページにジャンプするボタンはリンクですし、商品の詳細にジャンプする「もっと詳しく見る」という文字はリンクです。
つまり、ホームページはリンクがないと、別のページに移動できません。
【この言葉はこう使う!】
A君:あれ?リンク先のページが無くなってるじゃん。
B君:外部サイトへのリンクは、そういうこともあるから注意しなきゃね。
11.スーパーリロード

ブラウザで、強制的にファイルをダウンロードする更新方法のこと。
「強制再読込み」とも呼ばれます。
サイトを修正したのに、何も変わらず古い情報、古い画像が表示される場合に使います。
覚えておくと、とても便利な機能です。
【Internet Explorer】
Widows:「Ctrl」+「F5」
【Microsoft Edge】
Widows:「Ctrl」+「F5」
【Google Chrome】
Widows:「Ctrl」+「F5」
Mac:「Command」+「Shift」+「R」
【Safari】
Widows:「Ctrl」+「R」
Mac:「Command」+「R」
【この言葉はこう使う!】
A君:ホームページの画像を変えたはずなのに、なぜか古い画像が表示されるんだよ。
B君:スーパーリロードやれば、表示されるんじゃないかな。
12.ECサイト

ECサイトとは、ウェブ上で商品やサービスが売買できるサイトのこと。
Amazonや楽天のような大規模な通販サイトもECサイトですし、手作りピアスを販売する自社通販サイトもECサイトです。
「EC」はElectronic Commerceの略で、電子商取引という意味です。
【この言葉はこう使う!】
A君:ウチもこれからはネット販売をやっていきたいな。
B君:ECサイトは集客がキモなんだよね。
13.CMS

Contents Management Systemの略で、ホームページを管理、更新できるシステムのこと。
一般的なCMSには、IDとパスワードでログインする専用の管理画面が用意されています。
その管理画面から、新着情報を発信したり、会社の沿革を追加したりと、手軽に情報の更新ができるため、CMSを導入する企業は年々増加しています。
代表的なCMS
・WordPress
・Movable Type
・Jimdo
・EC-cube
【この言葉はこう使う!】
A君:CMSを導入したから、どんどんホームページを更新するぞ!
B君:その気合い、長続きするといいけど…。
ホームページの作り方に関係する専門用語
14.情報設計

ホームページに訪問してくれた人に対し、知りたい情報をわかりやすく、きちんと届けるために行う、ホームページ制作の工程のこと。
IA(Information Architecture)とも呼ばれます。
企業のホームページにおいては、ビジネスの特性や、お客さまからの評判、ユーザーはどんな情報を欲しがっているか、競合はどこかなど、現状の分析や戦略を立てることなども、情報設計の大切な役割です。
最終的には、どんな情報を、どんな構成のホームページで表現するのかを決定します。
ホームページの内容を考えて決めるのが「情報設計」で、どう見せるかを考えて作るのが「デザイン」、と覚えるとわかりやすいかもしれませんね。
【この言葉はこう使う!】
A君:ウチのホームページ、カッコイイんだけど全然問合せが来ないんだよ。
B君:情報設計が甘かったんじゃない?
15.コーディング

ホームページをブラウザで表示させるために、専用の言語を使ってコードを記述する作業のこと。
デザインが完成したら、コーディングを経て、ホームページは公開されます。
大工の腕が良いと質の高い家ができるように、コーディングの腕はホームページの質を大きく左右します。
素人目には違いがわかりにくいため、良し悪しの判断が難しい部分かもしれません。
【この言葉はこう使う!】
A君:このサイト、スマホだと表示が崩れてグチャグチャしてる。
B君:コーディングした人のレベルが低いんじゃね?
16.レスポンシブWebデザイン

パソコン、スマートフォン、タブレットなど、使用しているデバイスの画面サイズに応じて、レイアウトやデザインを柔軟に表示させる技術のこと。
そのため、レスポンシブwebデザインであれば、パソコン用サイトとスマートフォン用サイトを別々に作る必要はありません。
iPhone8とiPhoneXでも画面の大きさが違いますし、iPadとiPad Proでも画面の大きさが違います。
どんなデバイスにも対応できるレスポンシブWebデザインは、インターネットを見る側の人にとって嬉しい技術と言えますね。
【この言葉はこう使う!】
A君:このホームページ、スマホだと字が小さくて読みにくいわ。
B君:レスポンシブwebデザインだったらよかったのにね。
17.ユーザビリティ

ホームページの「使いやすさ」「使い勝手」のこと。
ホームページは、ユーザーが自分で操作して閲覧するものです。
「ターゲットとするユーザーが、サイトの目標を達成するために、気持ちよく利用できるか」がポイントになります。
ホームページの成果を大きく左右する、とても大切なことの1つです。
【この言葉はこう使う!】
A君:ホームページをリニューアルしたら、全然商品が売れなくなっちゃったよ。
B君:ユーザビリティの改善が必要かもしれないね。
ホームページを公開したあと、運用の場面で使われる専門用語
18.アクセス解析

どんな人が、どのくらい、どのようにサイトへ訪問し、どんな行動をとったのか、訪問者のデータを取得して解析すること。
アクセス解析ツールで最も有名なのが、Googleが無料で提供しているGoogle Analytics(グーグルアナリティクス)です。
アクセス解析のデータは、ホームページの改善にとても役立ちます。
例えば、こんなことがわかります。
・どんな人か(国や地域、新規・リピーター、パソコンかスマホかなど)
・どのようにしてサイトにたどり着いたのか(検索、広告、SNS、リンク元など)
・どのページがよく見られるのか
・どのくらい滞在したか
・どのページで離脱したか
【この言葉はこう使う!】
A君:問合せの件数が着実に増えてきてる!
B君:アクセス解析のデータをちゃんと活用した結果だね。
19.SEO

GoogleやYhaoo!JAPAN、bingなどの検索エンジンを使って検索した時、上位に表示されるように、ウェブサイトの作りや文章などの中身を調整すること。
Search Engine Optimization(検索エンジン最適化)の頭文字をとった言葉で、「エスイーオー」と読みます。
SEOに関する詳しい解説はこちら
【この言葉はこう使う!】
A君:一撃で検索結果の上位に表示される方法があるってホント!?
B君:君はSEOを基本から学ぶべきだな。
意外と知らない、画像に関する用語
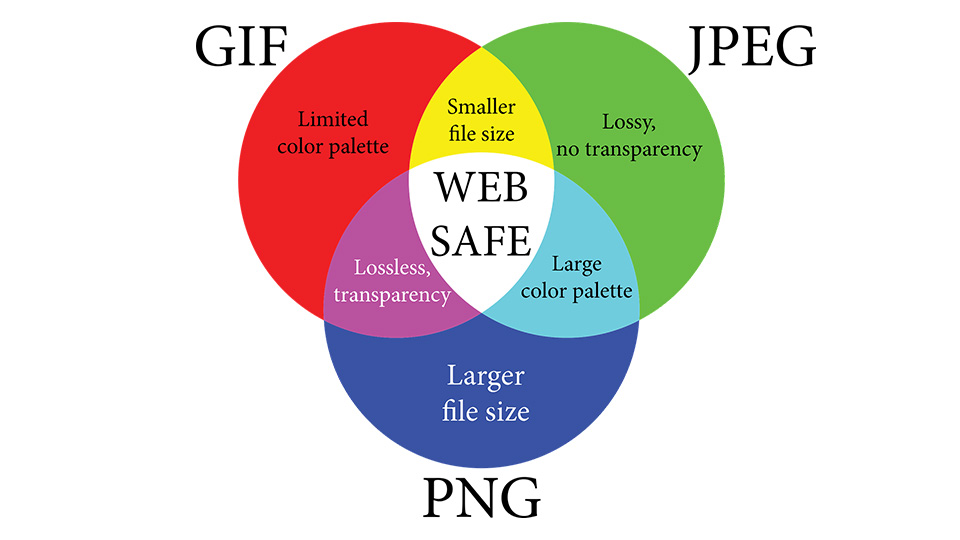
20.JPEG、PNG、GIF

画像ファイルには形式があり、それぞれに特徴があります。
中でも、ホームページでよく使われるのは次の3つです。
《JPEG(ジェイペグ)》
画像のファイル名の最後に「.jpg」または「.jpeg」がつきます。
圧縮率が高いので、ファイルの容量が少ないのが特徴です。
フルカラー(1,677万色)に対応していて、デジカメによく使われます。
保存を繰り返すと、画質が劣化します。
《PNG(ピング)》
画像のファイル名の最後に「.png」がつきます。
1996年に登場した新しいファイル形式で、ウェブでよく使われます。
フルカラーに対応していて、JPEGにはない透過色(背景が透ける色)を持たせることができます。
JPEGと違い、保存を繰り返しても画質が劣化しませんが、ファイルの容量が大きめです。
《GIF(ジフ)》
画像のファイル名の最後に「.gif」がつきます。
256色しか対応していませんが、透過色が使え、容量が小さいのが特徴です。
ロゴデザインやアイコンなどによく使われます。
パラパラ漫画のようなアニメーション作れるのもGIFならではです。
【この言葉はこう使う!】
A君:写真の加工って簡単にできて、便利な世の中になったね。
B君:でも、JPEGが劣化すること、意外とみんな知らないよね。
もしわからない用語に出会ったら、その場で確認しよう

間違った用語の使い方をすると、意思の疎通が図れなかったり、行き違いが生じる原因にもなります。
ぜひ、この知識をホームページの制作会社選びや、その後の打合せなど活かしてください。
また、制作会社との打合せなどでわからない用語が出てきたら、恥ずかしがらずに聞いてください。
知らない用語はあって当然なので、丁寧に教えてくれますよ。
ひとつひとつきちんと理解して、ホームページ制作を思い切り楽しみましょう。
あなたが、良き制作会社と出会い、素晴らしいホームページを手にすることを祈っています。