Contact Form 7の送信をGoogle Analyticsのgtag.jsでトラッキングする方法

セブンシックスのダイチです。
今回は、Contact Form 7のフォーム送信をGoogle Analyticsでトラッキングする方法を紹介します。
目次
Contact Form 7 公式ページの解説が古かったので
Contact Form 7の公式サイト上で「フォーム送信を Google Analytics でトラッキングする」という解説ページがあります。こちらのページでは、ユニバーサルアナリティクス(analytics.js)で計測する方法が記載されています(2019年3月時点)。
これだと、最新のグローバルサイトタグ(gtag.js)を導入しているサイトでは、正しく計測できません。
毎回、忘れて調べるのも面倒なので記事として残しておきます。
書き方
古い書き方(analytics.js):
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
ga( 'send', 'event', '[category]', '[action]', '[label]' );
}, false );
</script>
公式ページに記載されている内容です。[category][action][label]には、任意の値を記述します。
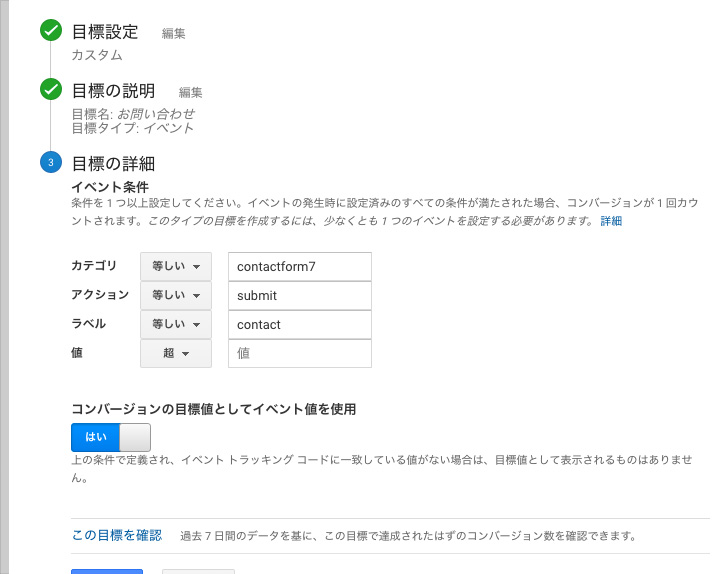
GA側:

Google Analyticsのコンバージョン設定画面のキャプチャです。目標タイプを「イベント」にして、「カテゴリ」「アクション」「ラベル」のところがそれぞれ[category][action][label]になるように記述すればOKです。
新しい書き方(gtag.js):
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
gtag('event', '[action]', {
'event_category': '[category]',
'event_label': '[label]'
});
}, false );
</script>
gtag.jsになって書き方が変わりました(参考:Google アナリティクスのイベントをトラッキングする)。最初にactionの値が出てくるので、ぼんやりコピペしてると順番を間違えそう。
フォームが複数ある場合(gtag.js):
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
if ( '[form id 1]' == event.detail.contactFormId ) {
gtag('event', '[action]', {
'event_category': '[category]',
'event_label': '[label]'
});
}
else if ( '[form id 2]' == event.detail.contactFormId ) {
gtag('event', '[action]', {
'event_category': '[category]',
'event_label': '[label]'
});
}
}, false );
</script>
フォームが複数ある場合は、event.detail.contactFormIdの値で振り分けます。[form id 1][form id 2]というのは、フォームのidです。idは、ショートコードを見れば書いてあります。
functions.phpへの書き方(gtag.js):
add_action( 'wp_footer', 'mycustom_wp_footer' );
function mycustom_wp_footer() {
?>
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
gtag('event', '[action]', {
'event_category': '[category]',
'event_label': '[label]'
});
}, false );
</script>
<?php
}
functions.phpに記載しておけば、wp_footer()で出力してくれます。
さらにis_page()などの条件分岐を組み合わせれば、フォームを設置したページにだけJSコードを出力することもできます。
感想
もういちいち調べなくても大丈夫!